Miscellaneous
Here's some other stuff I've done and want to share!

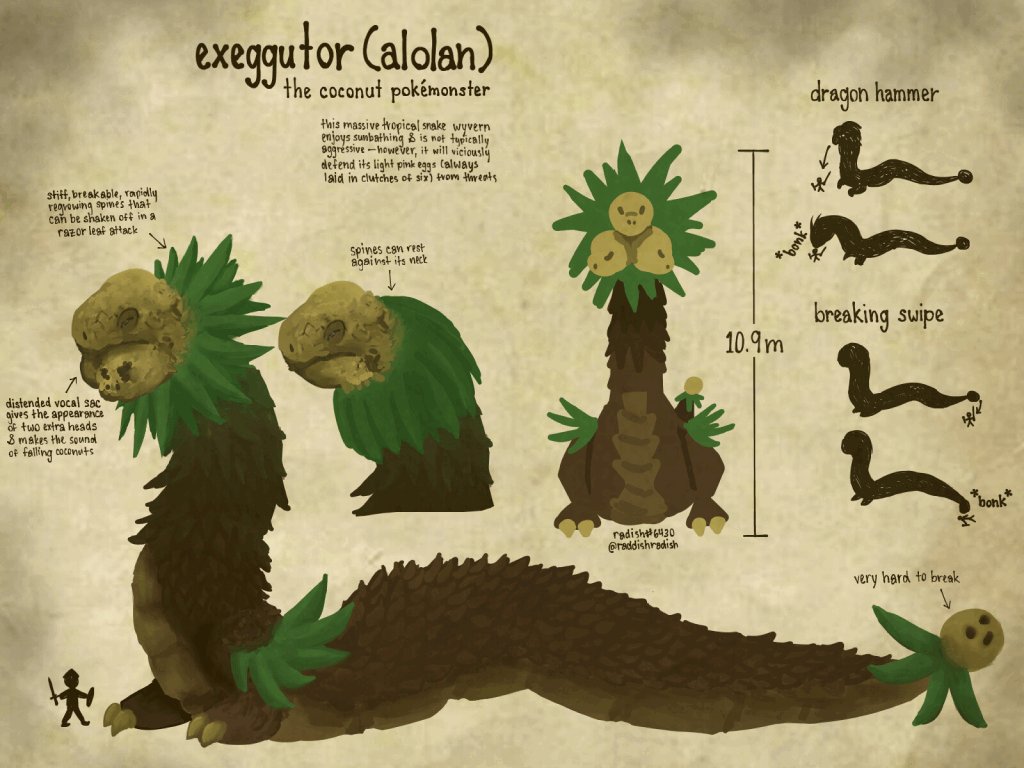
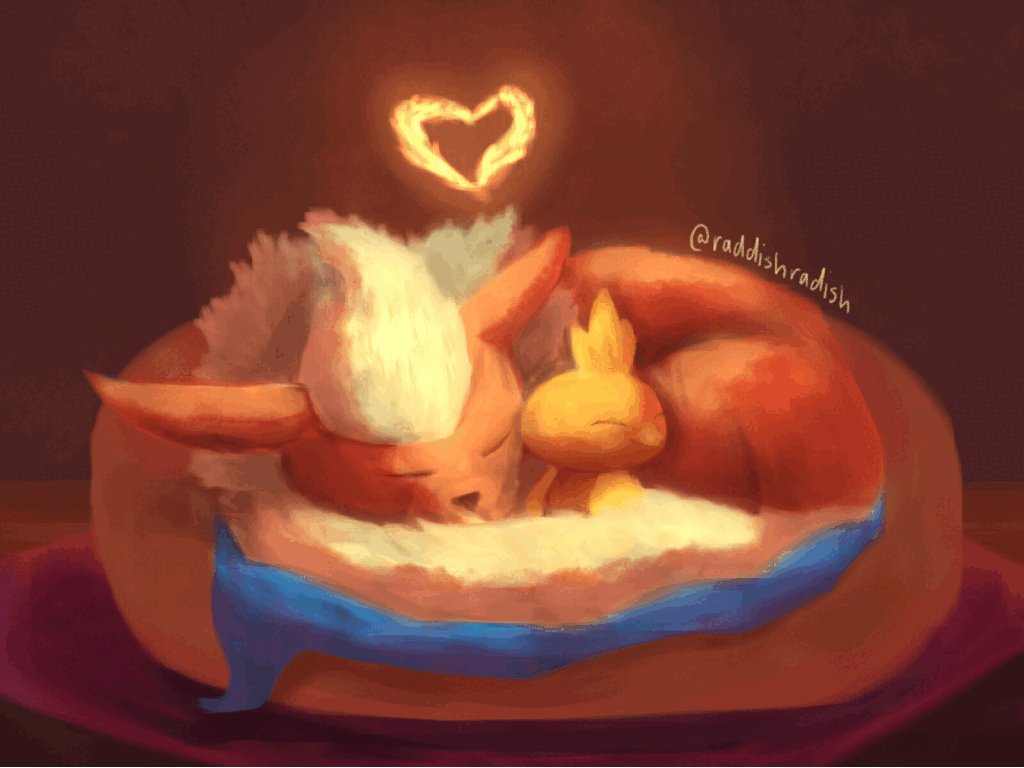
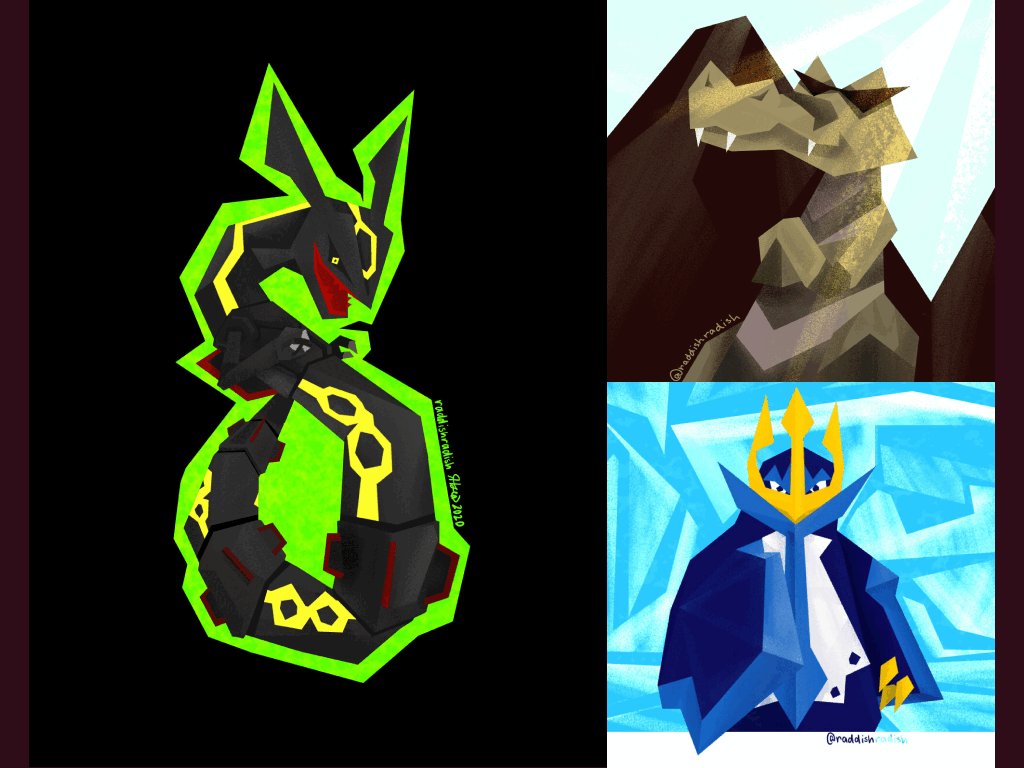
radishark art
I have fun making art that I post under radishark art (Instagram:@radishark_art, previously @raddishradish). I post pretty sporadically, but I mostly create fanart in the form of digital illustration. More recently, I've been trying to do simple animations and also molding air dry clay!Timeline: December 2018 - present
Tools: Adobe Photoshop or MediBang Paint for digital illustration

Fizz Buzz the Wizard Lizard
A character with abilities designed for a group board game, developed solo for Design | Media Arts 157: Game Design at UCLA, taught by Professor Sam Malabre and TA TJ Shin.This gecko thinks he's gifted with magical powers. Nobody has the heart to tell him the truth of his mundanity, so they play along with his antics. When Fizz Buzz falls below an energy threshold, he loses his wizard hat, and with it, the ability to cast spells (wizard cards). Fizz Buzz's spell cost can be decreased if there are character adjacent to him (believers) helping to convince him of his wizardry. The energy, believer, and threshold tokens are placed on the character sheet to track their respective quantities. The wizard hat can be removed from the character piece to show that Fizz Buzz can't cast spells.
Timeline: January - February 2024 (3 weeks)
Tools: Adobe Illustrator, physical fabrication techniques (laser cut, glued, and painted wood)
Class documentation page will be linked here once available.

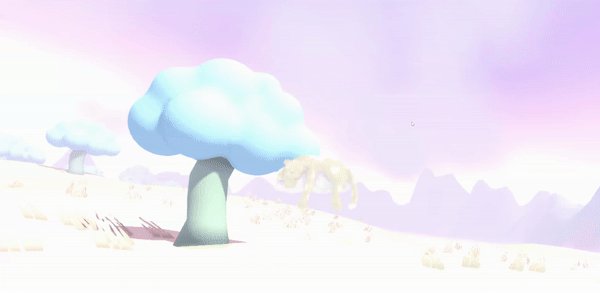
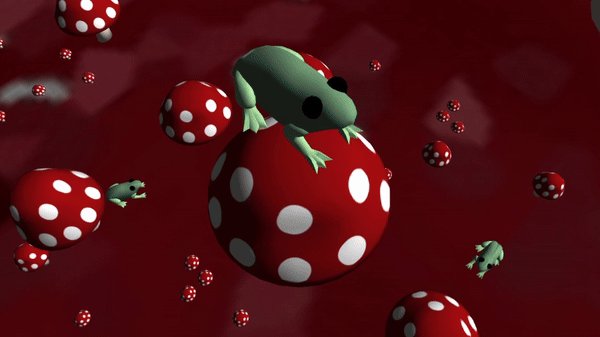
Nebulosus Reverie
A VR experience in which you explore a dreamy world full of sleeping animals, developed solo with music by Alvin Liu, my friend and creative collaborator. This project was developed for Design | Media Arts 172: Virtual Reality and Worldbuilding at UCLA, taught by Professor Jenna Caravello and TA Antigoni Tsagkaropoulou.Timeline: Jan - March 2024 (10 weeks)
Tools: Unity 3D, Visual Studio Code (C#), Git/Github, MediBang Paint, Blender, Figma
Play the game on itch.io and check out the GitHub repo! The project is configured for HTC Vive and Oculus, but I also uploaded WebGL, Windows, and Mac builds using a first-person controller to make the project more accessible.

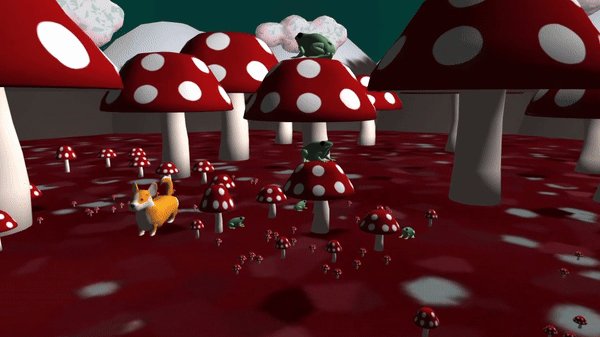
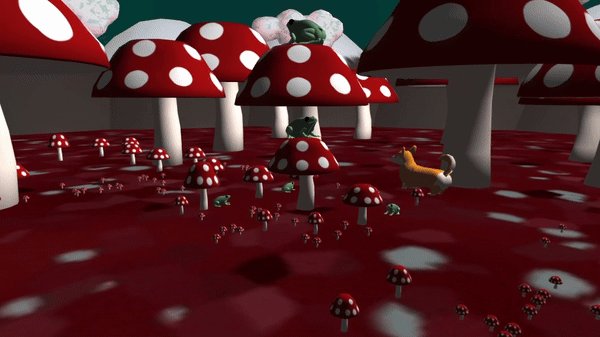
Corgo in Wonderland
This animation was developed for Computer Science 174C: Computer Animation, taught by Professor Demetri Terzopoulos and TA Zhi Li, with three other students.Timeline: February - March 2024 (5 weeks)
Tools: JavaScript, WebGL, tiny-graphics.js
Run it in your browser on this webpage (sound on!) and check out the GitHub repo! The README has a breakdown of who did what work in the project.

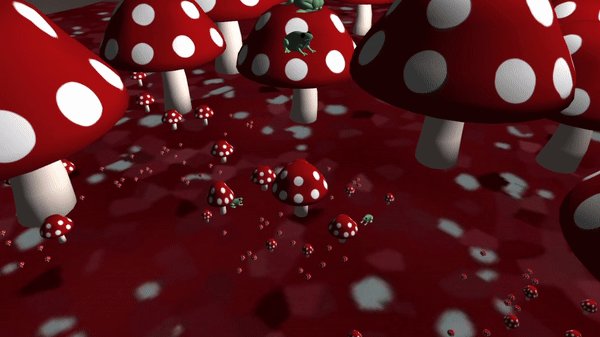
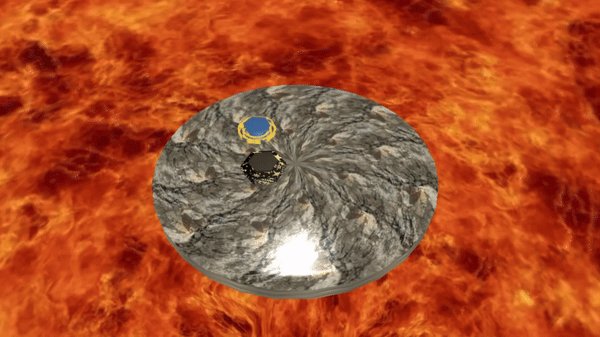
Beyblades
This Beyblades simulation was developed for Computer Science 174A: Introduction to Computer Graphics, taught by Professor Ashish Law and TA Chenda Duan, with two other students.Timeline: March 2023 (2.5 weeks)
Tools: JavaScript, WebGL, tiny-graphics.js
Run it in your browser on this webpage (sound on!) and check out the GitHub repo!